Strona internetowa dostosowana do urządzeń mobilnych
Dostosowuję firmowe strony internetowe do wymagań stawianych przez użytkowników korzystających z urządzeń mobilnych oraz do wymagań Google, który dzięki popularności swojej wyszukiwarki dyktuje warunki w Internecie. Przebudowuję strony wykonane tylko dla komputerów i laptopów na takie, które dynamicznie dostosowują się do wielkości ekranu urządzeń mobilnych.

Już ponad 1/3 internautów przeglądając strony www aktywnie korzysta ze smartfonów i tabletów. Również Google wdrożyło wytyczne dla własnej wyszukiwarki, która od początku 2013r znacznie wyżej wyświetla strony internetowe przystosowane do urządzeń mobilnych. Buduję strony wykorzystując najlepszą do tego technologię Responsive Web Design. Technologia ta powoduje, że wyświetlana strona automatycznie dostosowuje się do wielkości ekranu urządzenia. Dzięki temu jest czytelna, łatwa w nawigacji i łatwiej jest dzięki niej sprzedawać klientom.
Responsive Web Design
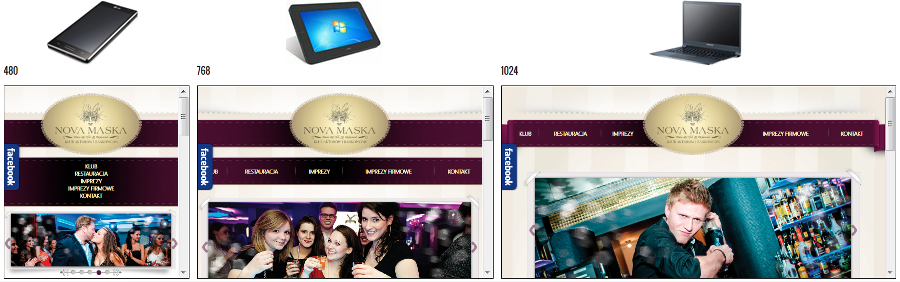
- Responsive Web Design to technologia, która pozwala na skalowanie strony internetowej. Dostosowuje ona zdjęcia, rozmiar czcionki oraz wzajemne położenie poszczególnych elementów serwisu do ekranu na jakim jest wyświetlany.
- Dzięki tej technologii strona internetowa zachowuje czytelność i funkcjonalność zarówno na ekranie komputera jak i na małym ekranie smartfona lub tabletu. Użytkownik smartfona widzi wyraźnie treść, ma duże przyciski do nawigacji i może łatwo poruszać się po tak zbudowanej stronie.
- Technologia Responsive Web Design polega na przebudowie tradycyjnego serwisu www w taki sposób, by dynamicznie dostosowywał się do ekranu urządzenia używanego przez internautę. Nie buduje się oddzielnych stron dla urządzeń mobilnych (tak jak kiedyś) lecz jedną stronę dla wszystkich typów urządzeń. Takie rozwiązanie pozwala obniżyć koszty budowy oraz późniejszej obsługi strony www.
- Technologia Responsive Web Design jest rekomendowana przez Google.
Dlaczego mobilność strony www jest tak ważna
- Ze względu na lepszą widoczność firmowego serwisu w wynikach wyszukiwarek internetowych. W czerwcu 2012 firma Google na swoim blogu zarekomendowała budowanie stron przy użyciu technologii Responsive Web Design sugerując, że takie strony mogą liczyć na wyższą pozycję. Więcej informacji dostępnych tutaj.
- Ze względu na większą efektywność reklamy w Internecie. Ilość internautów korzystających z urządzeń mobilnych rośnie bardzo dynamicznie. Treść oferty wyraźnie pokazuje się wszystkim użytkownikom. Koszty reklamowania np. w Google AdWords są niższe dla stron wykonanych w technologii Responsive Web Design.
- Ze względu na niższe koszty obsługi serwisu firmowego. Dzięki Responsive Web Design przy wprowadzaniu nowej treści korzystamy tylko z jednego CMSa (content management system), a jednocześnie aktualizujemy stronę dla wszystkich urządzeń (również dla tych rozdzielczości, które będą się pojawiać w przyszłości)
- Strona zbudowana w Responsive Web Design nie zestarzeje się „moralnie” tak, jak strony budowane wyłącznie pod kątem użytkowników komputerów.